Interactive Timelines
A step-by-step guide to creating an interacting timeline on TimelineJS
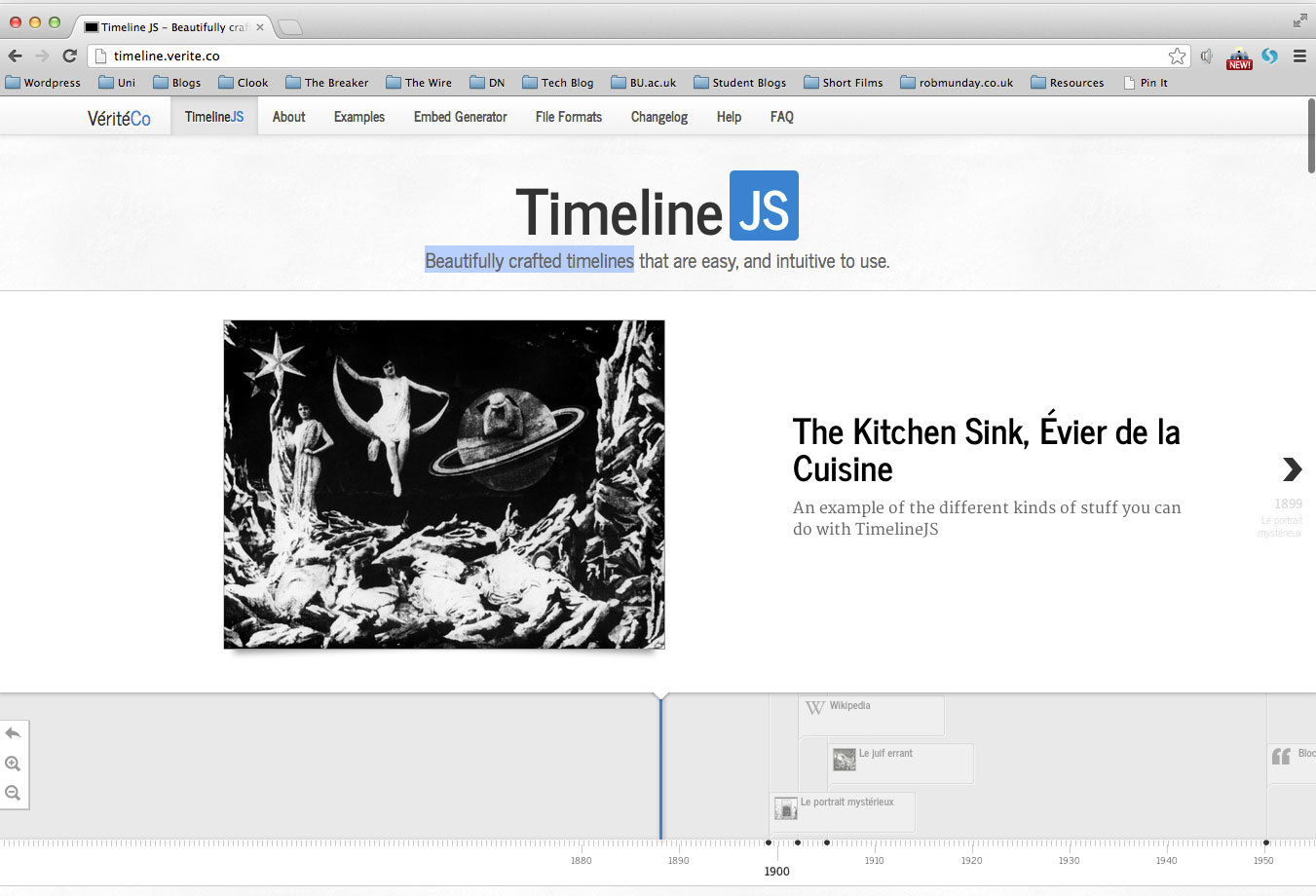
Step 1.
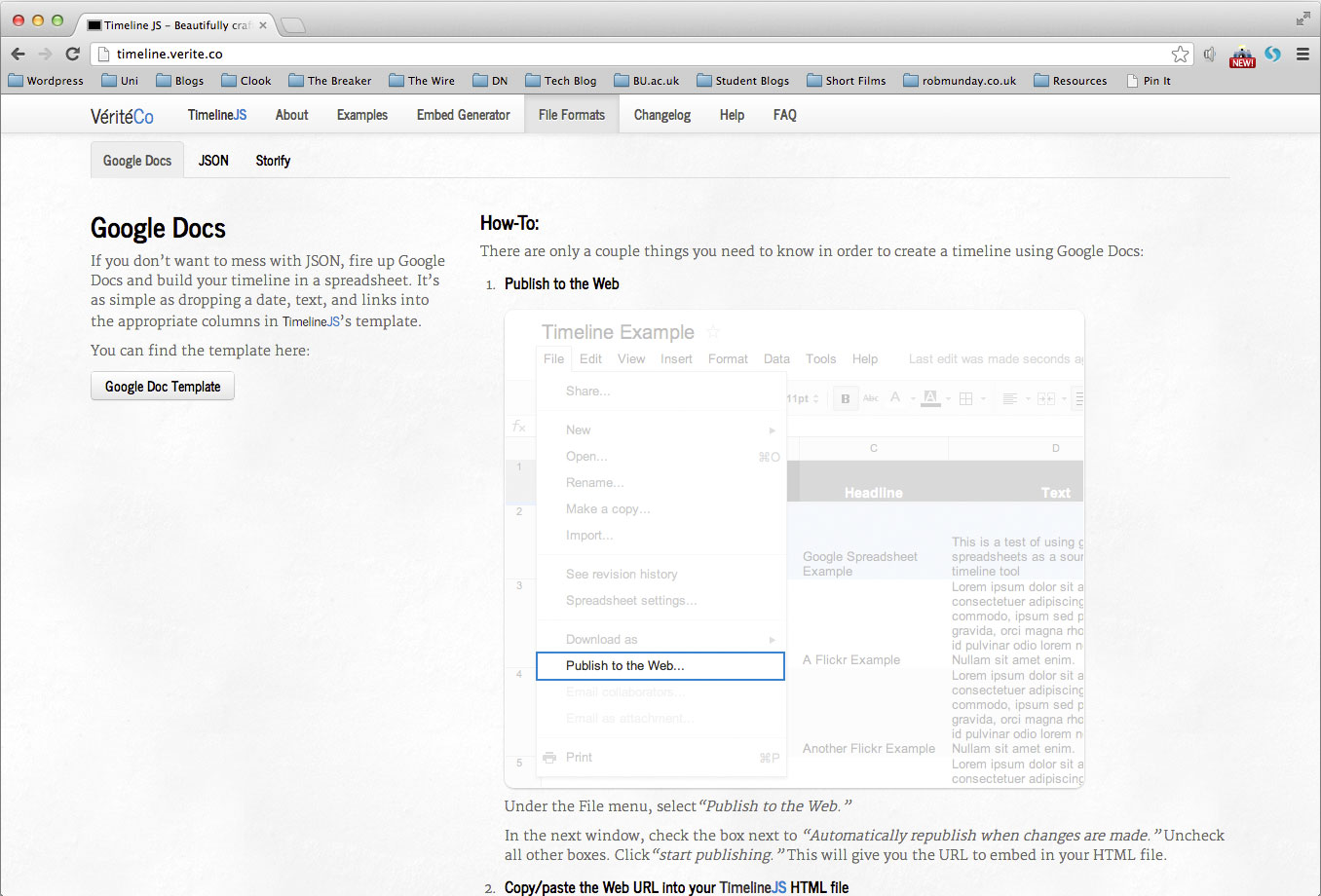
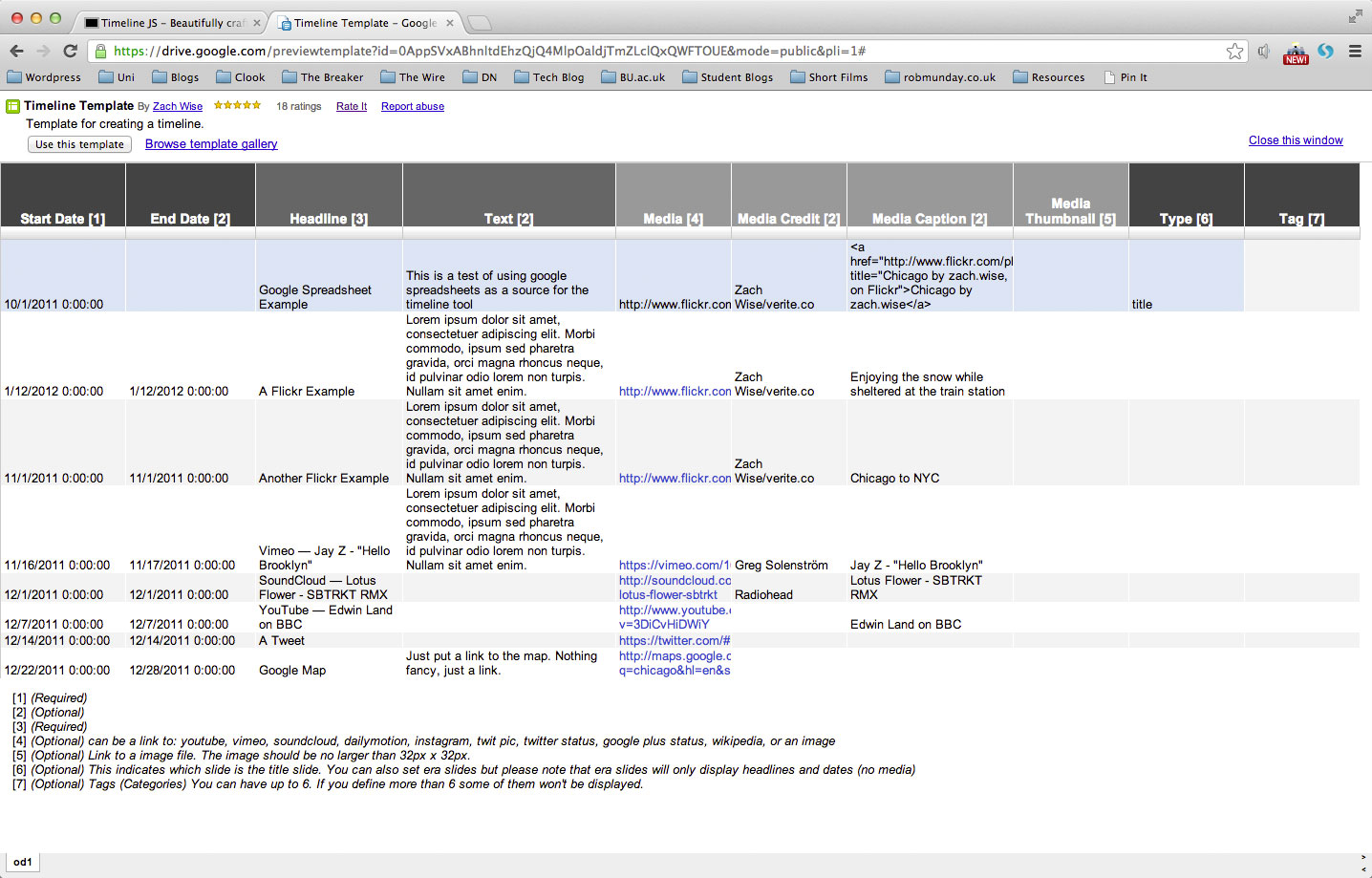
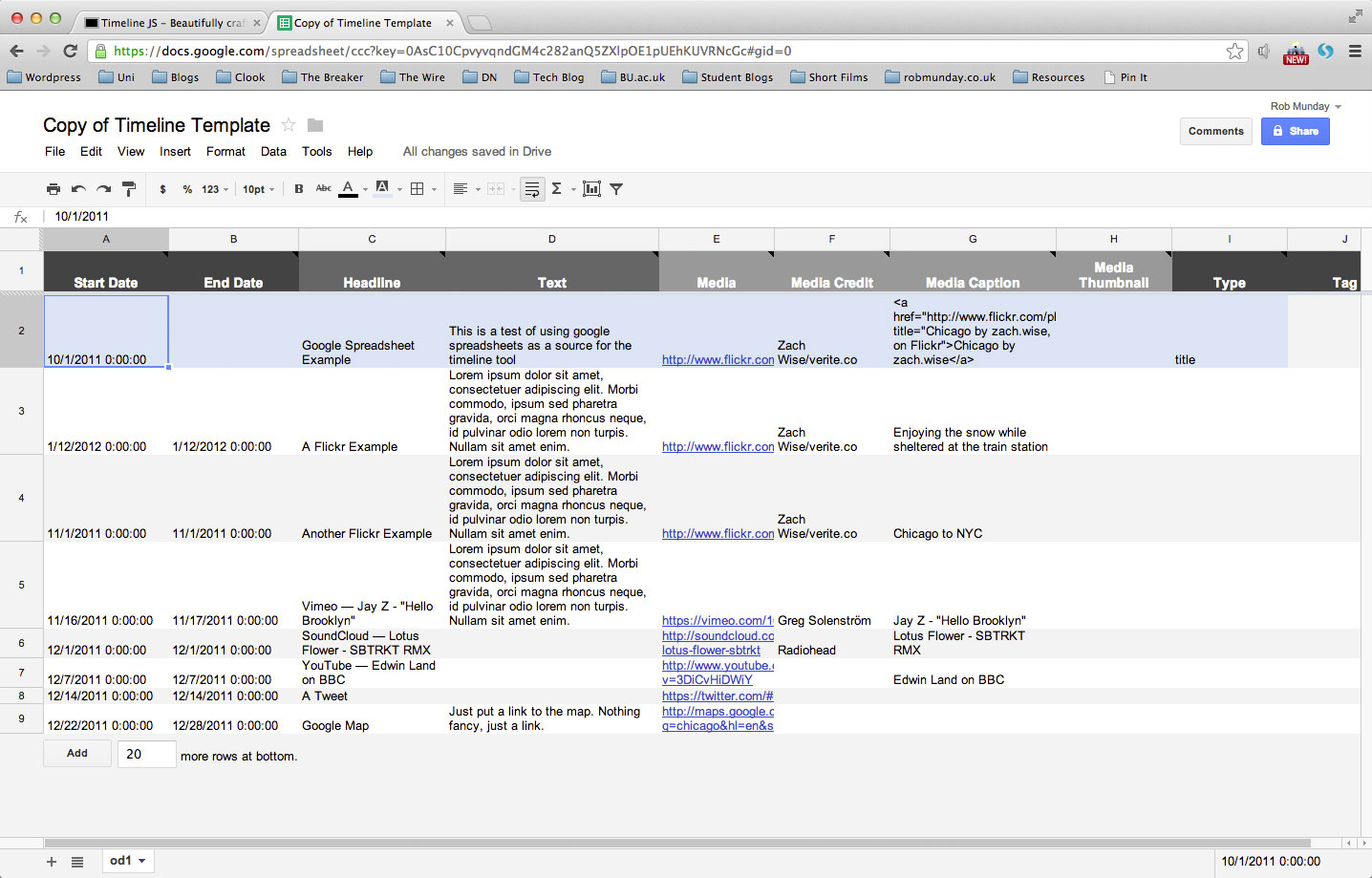
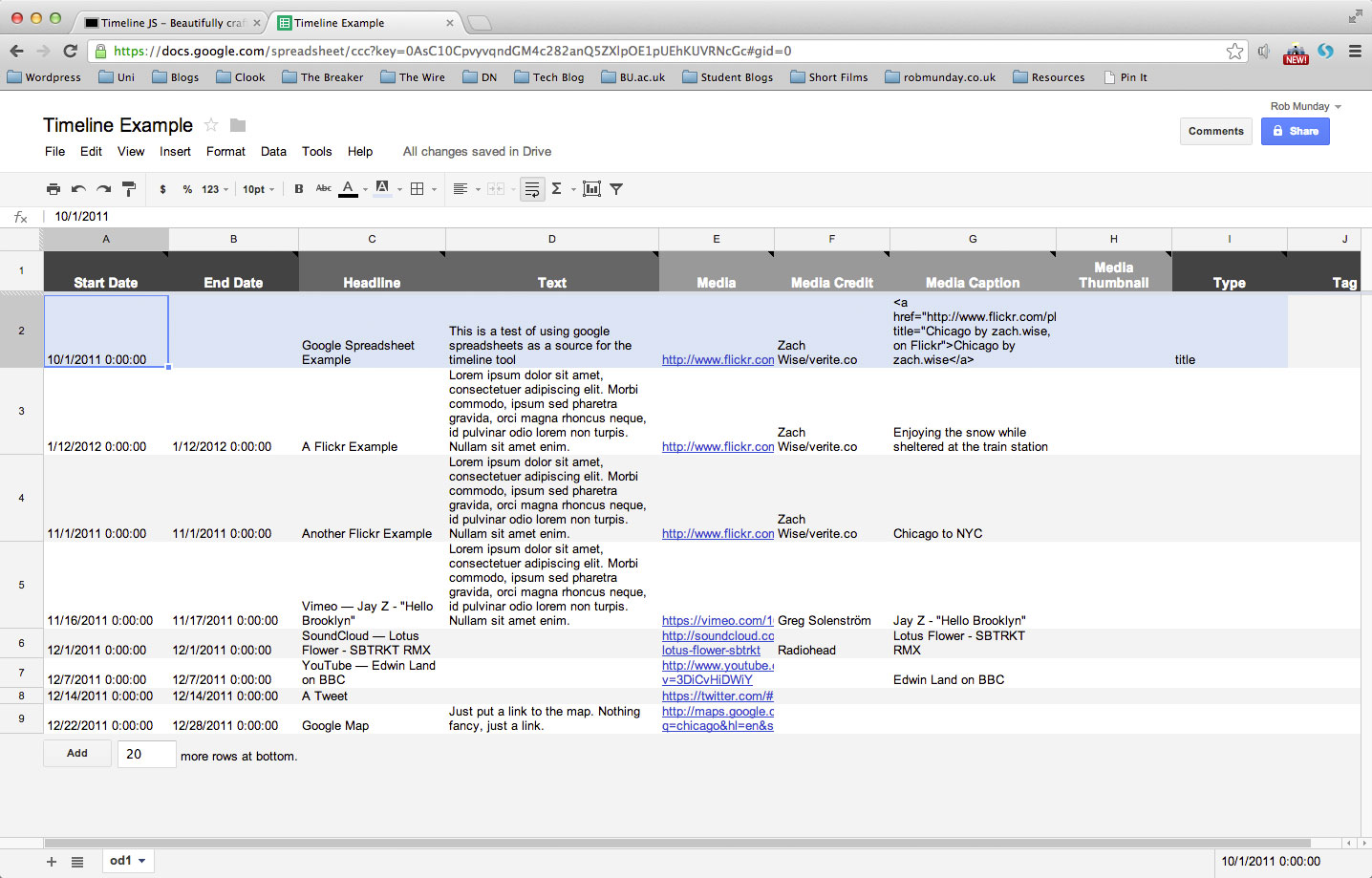
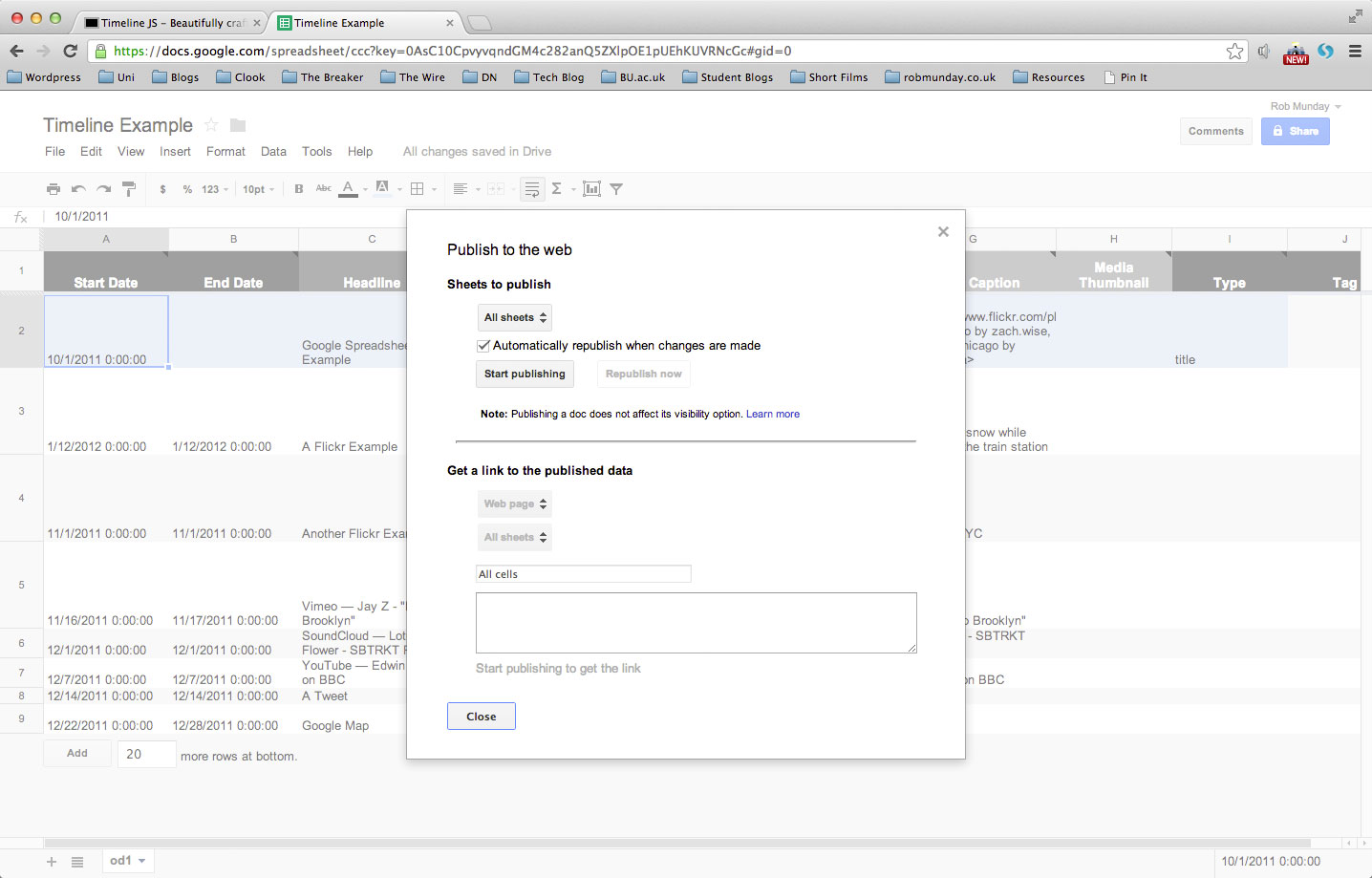
Create beautifully crafted timelines by simply filling in a Google Spreadsheet and using TimelineJS
TimelineJS can pull in media from different sources. It has built in support for:
Twitter, Flickr, Google Maps, YouTube, Vimeo, Dailymotion, Wikipedia, SoundCloud and more media types in the future.
Step 10.
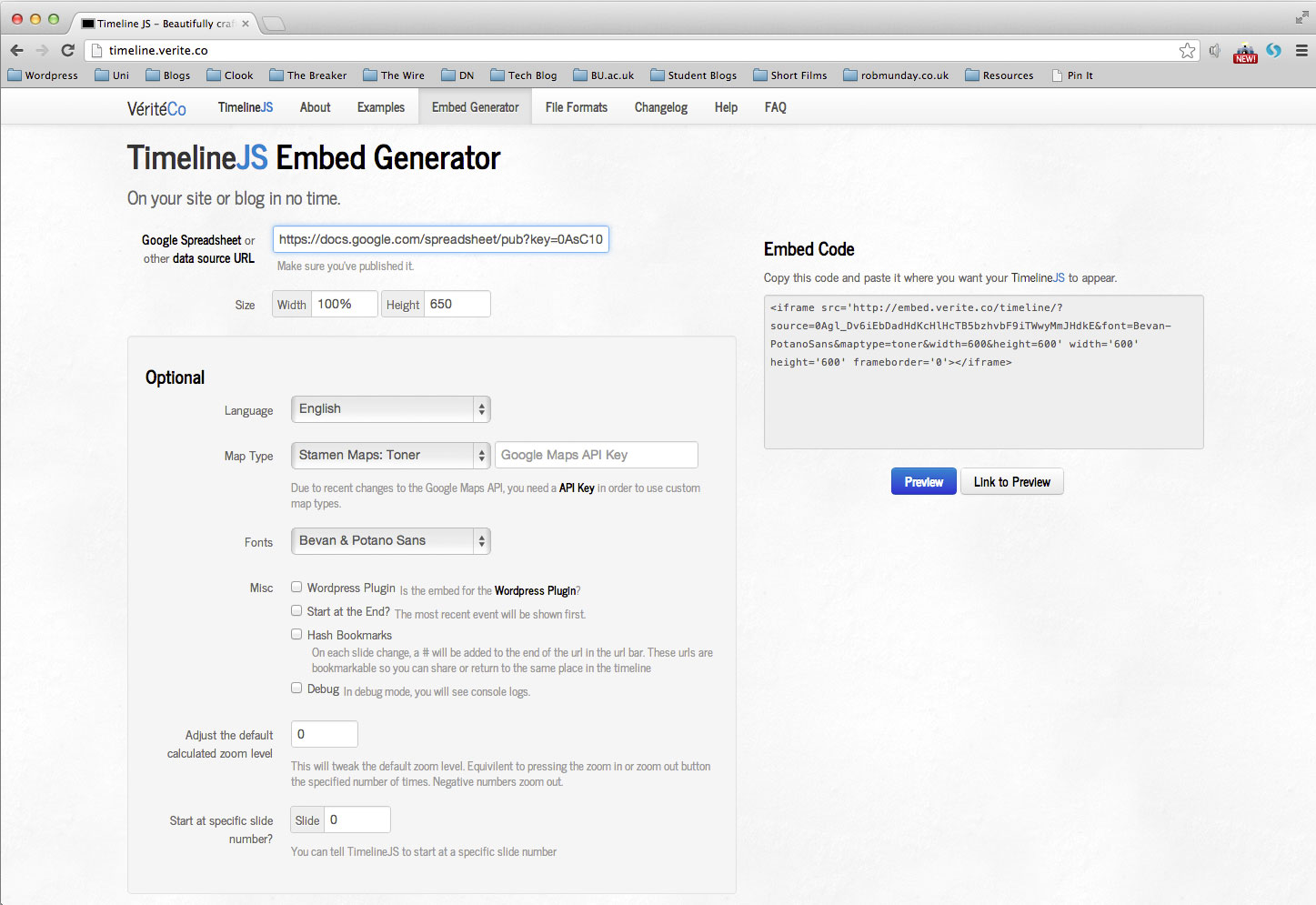
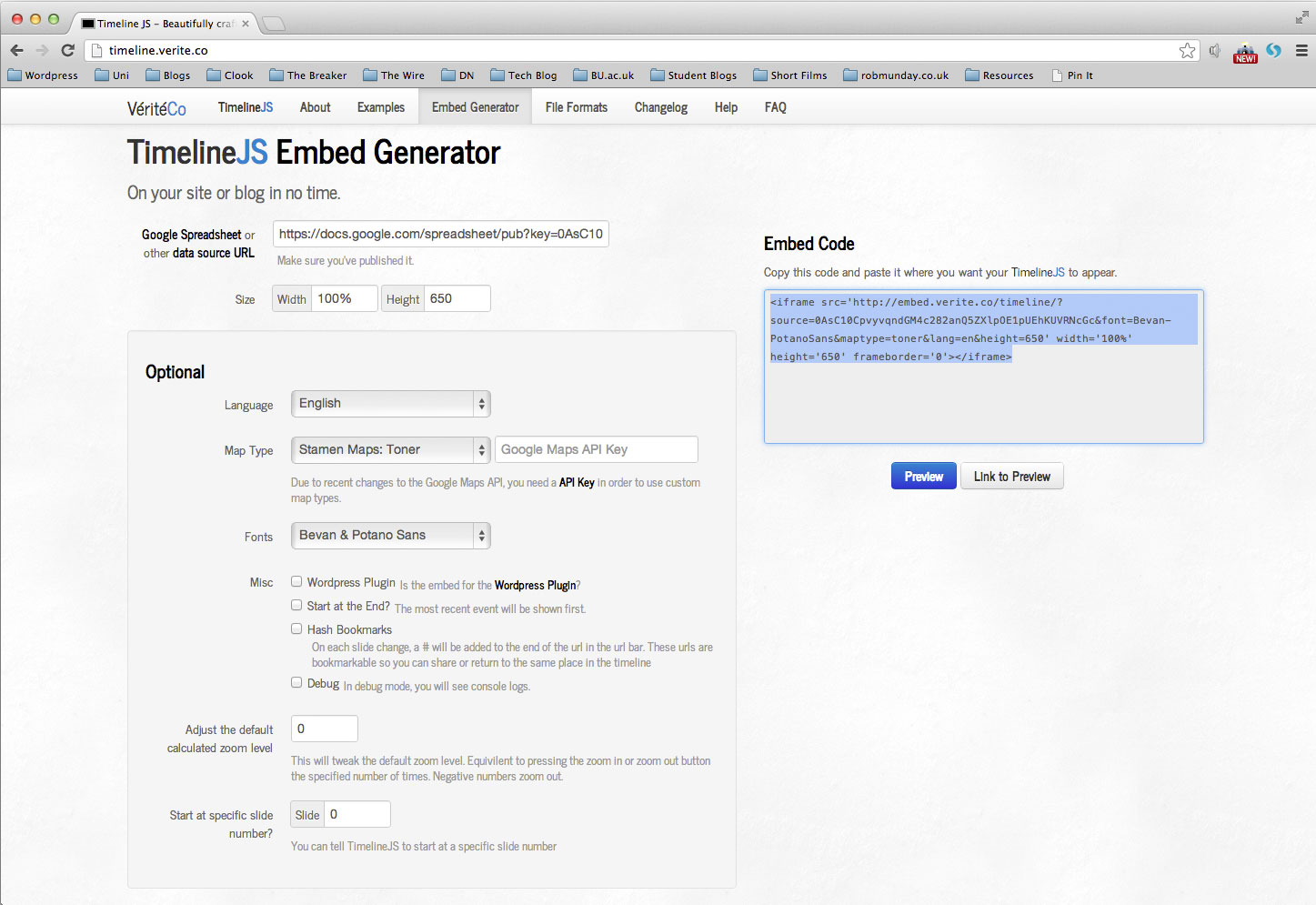
Back on TimelineJS website, click on the ‘Embed Generator’ option in the menu.
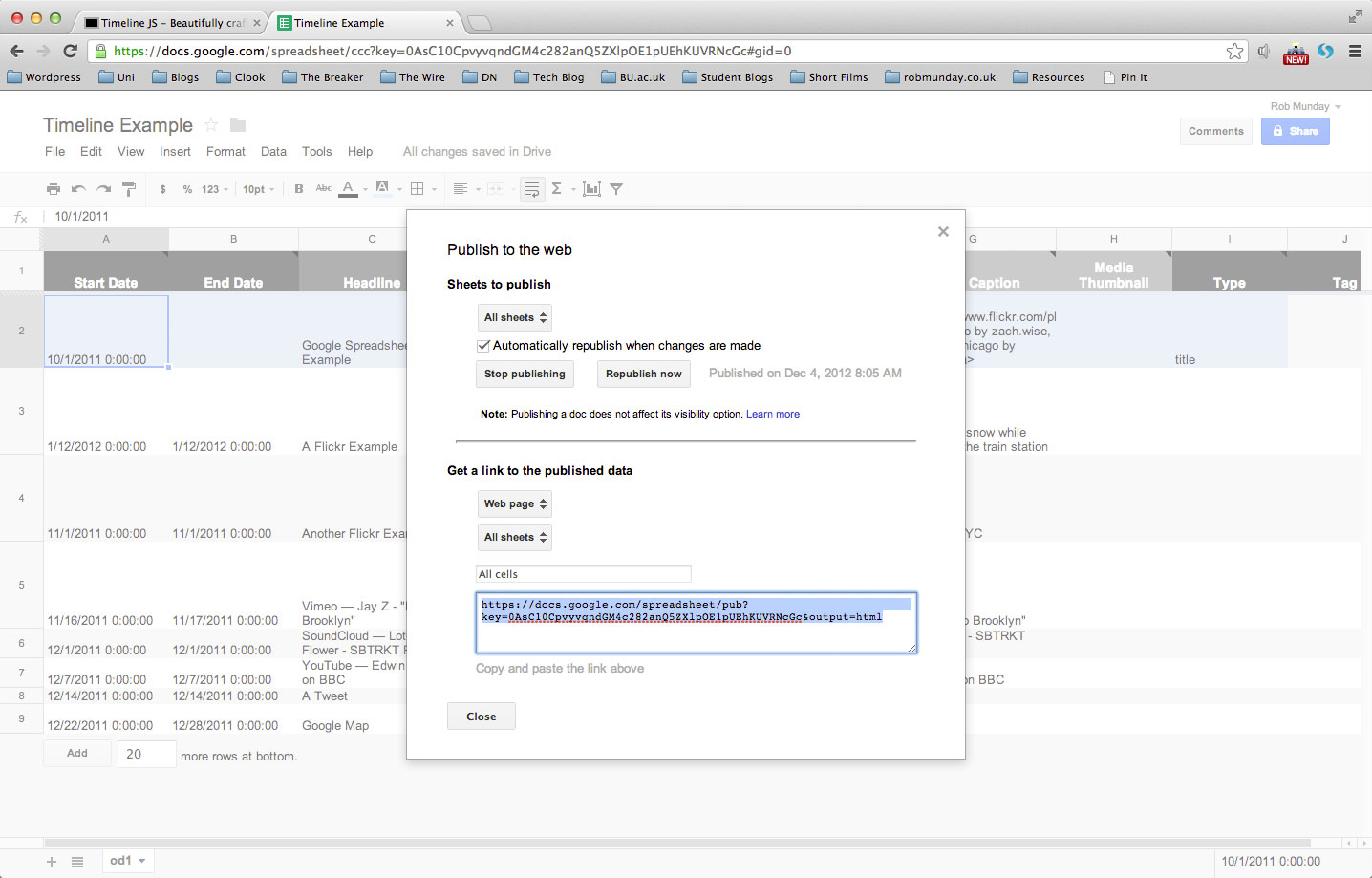
Paste the URL copied from your Google spreadsheet into the ‘Google Spreadsheet or other data source URL’ field.
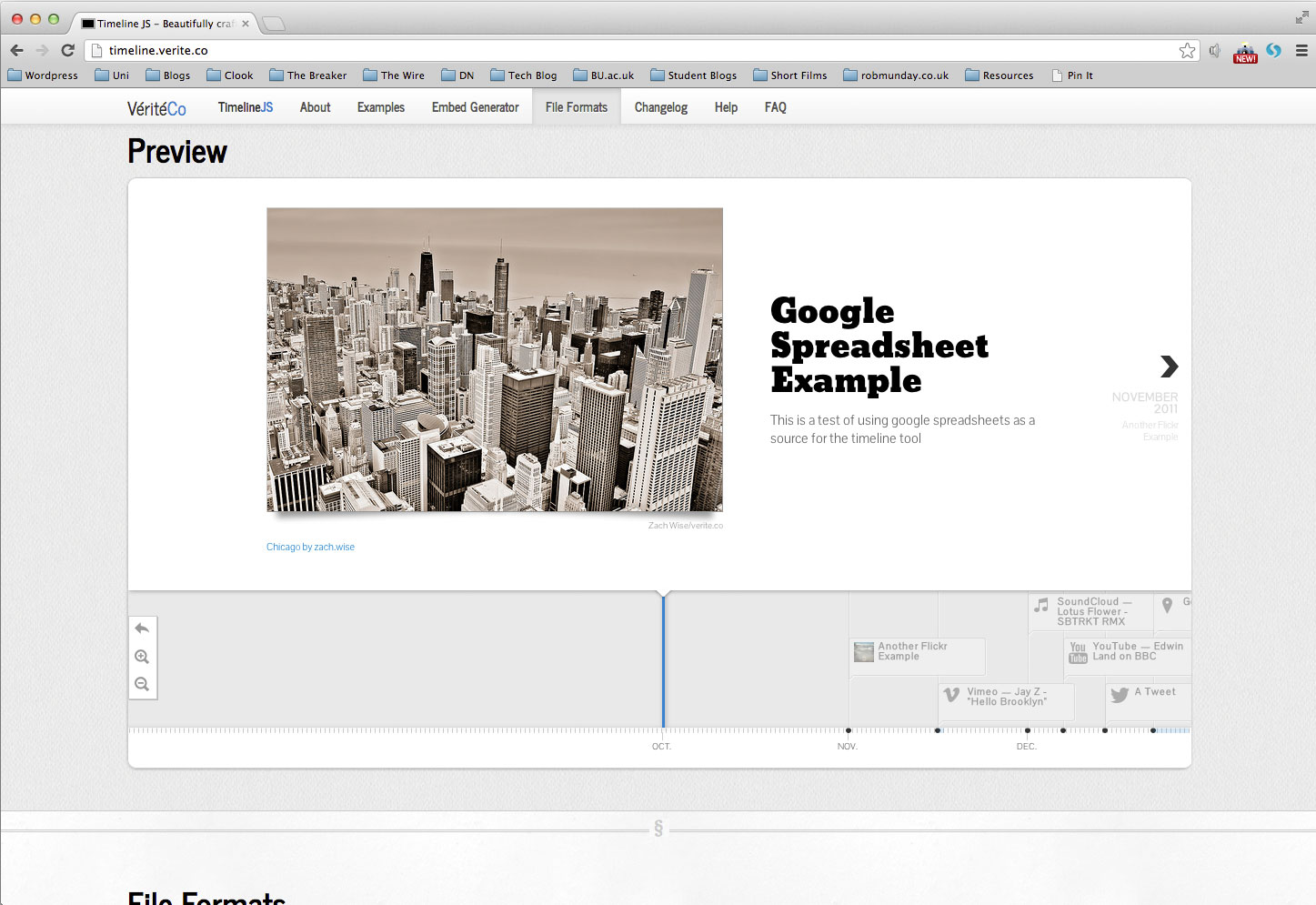
Click on the ‘Preview’ button to view how your Timeline looks